Integrations & Widgets
Website integration
Here we explain how you can integrate Trustify on a website to create trust and increase your sales. To do this, customize and embed the widgets provided by Trustify on your website. In addition to the widgets, we also recommend proactively asking customers for reviews.
The widgets:
- Improve your SEO
- Are multilingual and have user language recognition
- Support light and dark mode (also with detection)
- Are optimized for fast loading times
- Offer an optimal display for every device
- Can be easily customized
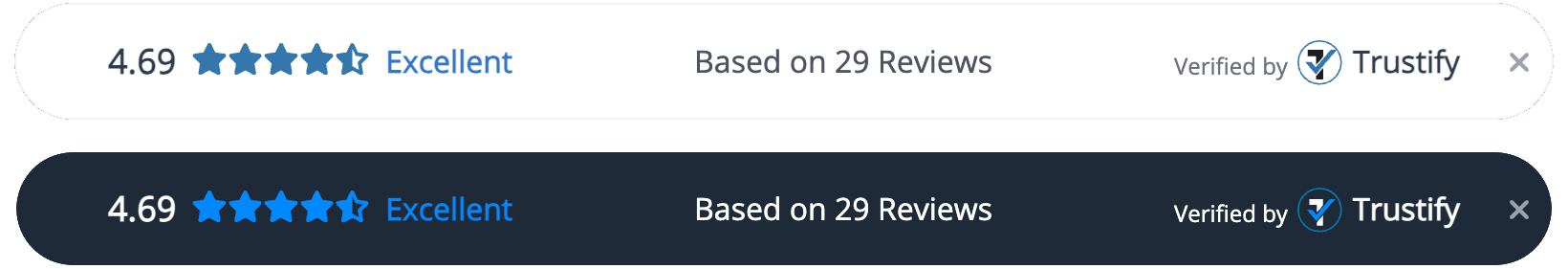
Trustify Widget - Bar
The bar widget appears at the bottom of the website above the actual content. 
Integrate the widget
Add the following code within the
<head>tag of the web page:<link rel="stylesheet" href="https://cdn.trustify.ch/widgets/v2/css/bar.css">Place this code somewhere on the desired page within the
<body>tag:<div id="trustify-bar" class="trustify-bar" data-profile="your-profile-slug" data-closable="true" data-default-lang="en" data-autodetect-lang="true" data-seo="true" data-autodetect-mode="false" data-mode="light" data-logo-icon="false"> </div> <script src="https://cdn.trustify.ch/widgets/v2/js/bar.js"></script>Many websites have global files with a
<body>tag. If you insert this code there, the widget will be loaded on all pages.Replace in the code
your-profile-slugwith your Trustify profile slug to load the content. You can get your Trustify profile slug for example by the URL of your Trustify profile:https://in.trustify.ch/[your-profile-slug]
Customize the widget
The HTML (from step 2) contains several data attributes. These can be customized to change the widget
| Attribute | Description |
|---|---|
| data-profile | The Trustify profile slug is used to define the profile from which data is loaded in the widget. |
| data-closable | Determines if the bar can be closed. Values: true or false. |
| data-default-lang | The default language of the bar. Values: en, de or fr. |
| data-autodetect-lang | Enables automatic language detection based on the user's browser language. Values: true or false. |
| data-seo | Enables SEO optimizations. Values: true or false. If several widgets are used, this option may only be active for one widget per page! |
| data-autodetect-mode | Enables automatic detection of the user's mode (light/dark). Values: true or false. Should only be activated if the rest of the website also adapts automatically. |
| data-mode | Sets the mode of the bar. Values: light or dark. |
| data-logo-icon | Displays a logo icon instead of the main logo. Values: true or false. |
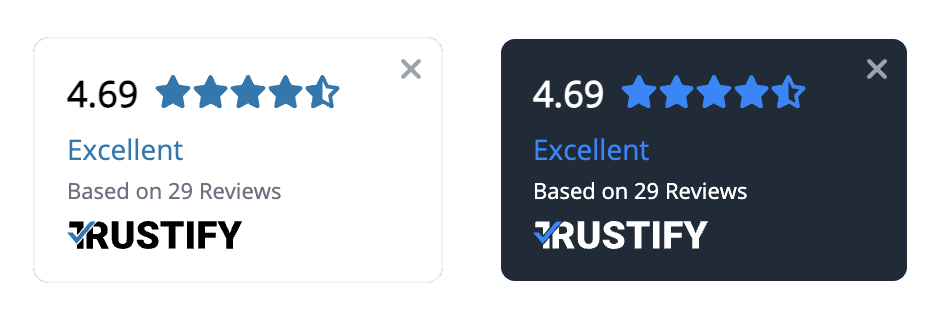
Trustify Widget - Badge
The badge widget appears at the bottom right or left of the website above the actual content. 
Integrate the widget
Add the following code within the
<head>tag of the web page:<link rel="stylesheet" href="https://cdn.trustify.ch/widgets/v2/css/badge.css">Place this code somewhere on the desired page within the
<body>tag:<div id="trustify-badge" class="trustify-badge" data-profile="your-profile-slug" data-closable="true" data-default-lang="en" data-autodetect-lang="true" data-seo="true" data-autodetect-mode="false" data-mode="light" data-logo-icon="false" data-position="right"> </div> <script src="https://cdn.trustify.ch/widgets/v2/js/badge.js"></script>Many websites have global files with a
<body>tag. If you insert this code there, the widget will be loaded on all pages.Replace in the code
your-profile-slugwith your Trustify profile slug to load the content. You can get your Trustify profile slug for example by the URL of your Trustify profile:https://in.trustify.ch/[your-profile-slug]
Customize the widget
The HTML (from step 2) contains several data attributes. These can be customized to change the widget
| Attribute | Description |
|---|---|
| data-profile | The Trustify profile slug is used to define the profile from which data is loaded in the widget. |
| data-closable | Determines if the badge can be closed. Values: true or false. |
| data-default-lang | The default language of the badge. Values: en, de or fr. |
| data-autodetect-lang | Enables automatic language detection based on the user's browser language. Values: true or false. |
| data-seo | Enables SEO optimizations. Values: true or false. If several widgets are used, this option may only be active for one widget per page! |
| data-autodetect-mode | Enables automatic detection of the user's mode (light/dark). Values: true or false. Should only be activated if the rest of the website also adapts automatically. |
| data-mode | Sets the mode of the bar. Values: light or dark. |
| data-logo-icon | Displays a logo icon instead of the main logo. Values: true or false. |
| data-position | Determines the position of the badge. Values: right or left. |
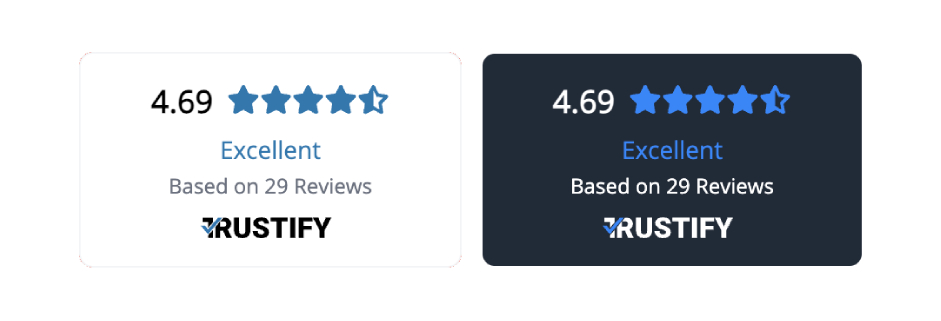
Trustify Widget - Seal
The seal widget will appear on the page exactly where it is placed. 
Integrate the widget
Add the following code within the
<head>tag of the web page:<link rel="stylesheet" href="https://cdn.trustify.ch/widgets/v2/css/seal.css">Place this code somewhere within the
<body>tag:<script src="https://cdn.trustify.ch/widgets/v2/js/seal.js"></script>Place this code at the exact position in the
<body>tag where you want the seal to be loaded:<div id="trustify-seal" class="trustify-seal" data-profile="your-profile-slug" data-default-lang="en" data-autodetect-lang="true" data-seo="true" data-autodetect-mode="false" data-mode="light" data-logo-icon="false" data-bg-transparent="false" data-no-border="false"></div>Replace in the code
your-profile-slugwith your Trustify profile slug to load the content. You can get your Trustify profile slug for example by the URL of your Trustify profile:https://in.trustify.ch/[your-profile-slug]
Customize the widget
The HTML (from step 3) contains several data attributes. These can be customized to change the widget
| Attribute | Description |
|---|---|
| data-profile | The Trustify profile slug is used to define the profile from which data is loaded in the widget. |
| data-default-lang | The default language of the seal. Values: en, de or fr. |
| data-autodetect-lang | Enables automatic language detection based on the user's browser language. Values: true or false. |
| data-seo | Enables SEO optimizations. Values: true or false. If several widgets are used, this option may only be active for one widget per page! |
| data-autodetect-mode | Enables automatic detection of the user's mode (light/dark). Values: true or false. Should only be activated if the rest of the website also adapts automatically. |
| data-mode | Sets the mode of the seal. Values: light or dark. |
| data-logo-icon | Displays a logo icon instead of the main logo. Values: true or false. |
| data-bg-transparent | If true, the background of the seal becomes transparent. Values: true or false. |
| data-no-border | If true, the border of the seal is hidden. Values: true or false. |
Trustify Widget - Micro
The micro widget will appear on the page exactly where it is placed. 
Integrate the widget
Add the following code within the
<head>tag of the web page:<link rel="stylesheet" href="https://cdn.trustify.ch/widgets/v2/css/micro.css">Place this code somewhere within the
<body>tag:<script src="https://cdn.trustify.ch/widgets/v2/js/micro.js"></script>Place this code at the exact position in the
<body>tag where you want the micro widget to be loaded:<div id="trustify-micro" class="trustify-micro" data-profile="your-profile-slug" data-seo="true" data-autodetect-mode="false" data-mode="light" data-bg-transparent="false" data-no-border="false"></div>Replace in the code
your-profile-slugwith your Trustify profile slug to load the content. You can get your Trustify profile slug for example by the URL of your Trustify profile:https://in.trustify.ch/[your-profile-slug]
Customize the widget
The HTML (from step 3) contains several data attributes. These can be customized to change the widget
| Attribute | Description |
|---|---|
| data-profile | The Trustify profile slug is used to define the profile from which data is loaded in the widget. |
| data-seo | Enables SEO optimizations. Values: true or false. If several widgets are used, this option may only be active for one widget per page! |
| data-autodetect-mode | Enables automatic detection of the user's mode (light/dark). Values: true or false. Should only be activated if the rest of the website also adapts automatically. |
| data-mode | Sets the mode of the micro widget. Values: light or dark. |
| data-bg-transparent | If true, the background of the micro widget becomes transparent. Values: true or false. |
| data-no-border | If true, the border of the micro widget is hidden. Values: true or false. |